パンくずリストとは? Webサイトの基本と種類、SEO効果を解説

目次
「Webサイト作成時の必要な知識を得たい」「そもそもパンくずリストって何?」という方も多いのではないでしょうか。
Webサイトの上部にある、「HOME>メニュー>チーズバーガー」のような表示をパンくずリストといいます。ユーザーにとって使いやすいサイトを作成し、SEOの効果を最大限にするために設置が推奨されています。
本記事では、パンくずリストについて種類、SEO効果などを詳しく解説します。ぜひご一読ください。
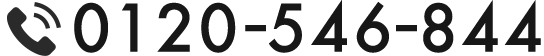
パンくずリストとは
パンくずリストとは、Webサイトに訪れたユーザーが、現在どのページにアクセスしているのかを直感的に確認する「道しるべ」のことです。
「パンくず」は、グリム童話『ヘンゼルとグレーテル』に由来します。ヘンゼルとグレーテルが家から森の中へ入っていくとき、帰り道を見失わないようにするため、パンくずを落としながら進んでいく場面があります。
このことから、Webサイトでの道しるべとして、どこを通ってきて、今どこにいるのかと示すものをパンくずリストと呼ぶようになったのです。
次のように「>」「/」などを使用し、通常はページのヘッダー周辺に表示されるものです。まれにフッター周辺に表示されることもあります。
(例)
- コーポレートサイト
HOME>企業情報>社長メッセージ - ECサイト
HOME>トップス>Tシャツ、カットソー>アイテム詳細 - 採用サイト
HOME>社員インタビュー>営業職
パンくずリストの種類
パンくずリストは3種類あり、それぞれの役割が異なります。どのようなWebサイトに適しているのかを見ていきましょう。
位置型
位置型パンくずリストはWebサイトの階層構造のことで、URL(階層)とパンくずリストが同じ構造をしています。一般的に多く用いられ、コンテンツが大量に存在するコーポレートサイトなどを作る場合におすすめです。
「トップページ>大カテゴリー>小カテゴリー>記事」のように、現在地を示すものが主流になります。
(例)
- TOP>ブログTOP>SEO>SEOの考え方>記事
属性型
属性型パンくずリストは、現在のページにどのような過程で到着したのかを示し、カテゴリーやタブなどで分類します。
ECサイトで、「アイテムカテゴリから探す」「ランキングから探す」「ブランドから探す」「ショップから探す」などユーザーの検索方法が複数ある場合に用いられ、検索フィルタ―のような役割を持つものです。
(例)
- TOP>ショップリスト>トップス>ニット/セーター>対象商品(アイテム詳細)
- TOP>トップス>ニット/セーター>人気アイテムランキング>対象商品(アイテム詳細)
- TOP>ブランド一覧>トップス>ニット/セーター>対象商品(アイテム詳細)
パンくずリストがユーザーの検索方法で都度変化し、それぞれどのような条件で検索されたのかという属性を確認できます。最終的に到着するページは検索方法に関わらず、一般的な属性での表示です。
パス型
パス型パンくずリストは、ユーザーの閲覧履歴のことです。ユーザーごとにパンくずリストが異なる表示になり、「履歴型パンくずリスト」ともいわれます。
ブラウザの「戻る」「履歴」の機能と重複している点や、パンくずリストの本来の目的を果たさないことから、現在ではあまり必要とされていません。使用される機会が最も少ないです。
パンくずリストのメリット
Webサイトにパンくずリストを設置するには、以下3つのメリットがあります。
クローラビリティの改善
Googleの「検索エンジン最適化(SEO)スターター ガイド」において、パンくずリストの設置が推奨されており、パンくずリストはGoogleのクローラビリティの改善につながるでしょう。
クロールするロボットのことをクローラーといい、情報収集のためにリンクをたどったり、サイトマップの読み込みを行ったりしてWebサイトを巡回します。パンくずリストにはテキストリンクを設置し、クローラーがたどるリンクを増やします。
ユーザビリティの向上
パンくずリストの設置はユーザーがWebサイトでストレスなく操作するのに効果的です。閲覧しているユーザー全員がトップページからアクセスしてくるわけではありません。下層ページに直接たどり着くという可能性もあるためです。
パンくずリストは、閲覧ページの所属するカテゴリーや上位に位置するページを示します。適切なパンくずリストの設定により、ユーザーの閲覧ページがどこなのかがわかりやすくなり、迷子になることも少ないでしょう。
SEO効果の期待
パンくずリストを設置することでSEO効果の期待もでき、検索順位アップにつながります。
たとえば、検索結果の画面にパンくずリストが表示されることがあり、カテゴリーやページを確認できるため、クリック率向上の可能性もあります。また、サイト内では関連ページをリンクでつなぐ「内部リンク」とみなされるため、外部リンクと同様にSEOの効果も得られるでしょう。
パンくずリスト設置時の注意点

パンくずリストを設置するときには以下に注意しましょう。
シンプルな構造
シンプルでわかりやすい構造で作成する必要があります。
機能としては無制限に設定可能ですが、ここでは必要以上に深くしすぎる必要はありません。
紐づかないページが増えてしまうことや、検索エンジンが末端ページにたどり着くのが難しくなってしまうといった理由があるからです。
ポイントとしては次のことを考えるようにするとよいでしょう。
- ユーザーが求めている詳細情報はどこまでなのか
- カテゴリーに対する検索の頻度
- 対応商品やページのボリューム
全ページに設置
パンくずリストは、すべてのページに設置しましょう。ページの階層やサイトの構造が常に整理されている状態は、ユーザーや検索エンジンどちらにとっても利便性が向上するためです。
例外的に、コンバーションを狙うようなぺ―ジでは、ユーザーの離脱防止のためパンくずリストを設置しないという場合があります。
フォントサイズ
サイトにパンくずリストを設置し終わったら、スマートフォンの表示を確認し、最終チェックします。サイトを見やすくする目的のパンくずリストのデザインが崩れてしまうと、見づらさを感じたユーザーがページから離脱する可能性があるためです。
1行におさまらない部分は、フォントサイズを下げて調整します。スクロールできるようなデザインにしてみるのも良いでしょう。また、ページ下部にパンくずリストを設置する場合もあるので、見やすい位置になっているかどうかも確認する必要があります。
関連性
パンくずリストには、関連性のあるものを表示する必要があります。ユーザーにとってもクローラーにとっても内容が理解しやすくするためです。
(例)
〇料理レシピTOP>漬物レシピ一覧>白菜漬け
✖料理レシピTOP>漬物レシピ一覧>白菜と豚肉のみそ鍋
サイト設計の段階で、キーワードの関連性が高いものを集めてカテゴリー名にすることで、狙ったキーワードが検索結果の上位表示されやすくなります。
キーワードを必要以上に詰め込んだり、ページに関係のないキーワードを含めたりするのは逆効果になるため注意しましょう。
パンくずリストのことならWebコンサルティングMPHへ
今回はパンくずリストの種類やメリット、注意点などについて詳しく解説しました。
本記事で紹介した内容を参考に、ぜひ自社のWebサイトに合ったパンくずリストを選択し、設定してみてください。
ただし、すべてをご自身で作成し、ユーザビリティの向上を目指したWebサイトを制作するには、多くの時間や労力がかかるかもしれません。
MPHでは実績豊富なコンサルタントにより、パンくずリストの設置やサポート、Webサイトの見直しなどのサービスも提供いたします。
ご相談は無料で受け付けていますので、お気軽にお問合せください。